This is an archive version of File Manager v.1 In archive
Due to JS+ File Manager runs in a browser, client side configuring is a main part of adopting file manager for your needs. It will affect to user interface, behaviour and enabled features set.
On this page you can see all File Manager parameters list and their usage example.
Parameters list
skin: stringDefault value:
flatAvailable values:
flat, mono, businessSkin parameter will affect to UI appearance: colors, icons and other elements used in the file manager dialog. You can also create your own skin by simple copying and editing standard ones. See more about this parameter on Themes page.
skinMod: stringDefault value:
nightAvailable values: depending of a skin
This parameter is used to set modification for used skin. Each skin has a set of modifications which may be applied to it, usually they change skin color scheme. For example
mono skin has white, blue, violet modifications available, flat has night, sea, snow ones. business skin has default (empty) and icons2 modification.
See more about this parameter on Themes page.multiSelect: booleanDefault value:
trueAvailable values:
true, falseDefines is multiple selection available to user or not. If set to
true, user can select many files using Ctrl and Shift keys plus mouse or arrows.
onFileSet callback in any case will receive file or files as array, this parameter only can limit its length by 1 is set to false.
Only for use in JavaScript widgetshowRootDir: booleanDefault value:
trueAvailable values:
true, falseIf set to
false root directory will not be show in the tree.openLastDir: booleanDefault value:
trueAvailable values:
true, falseFile Manager stores the last opened directory for each user in his browser cookies. If this value will be set to
false File Manager will not select last opened directory on show.lang: stringDefault value:
autoAvailable values:
auto, en, ruDefines the language of application. All titles in the File Manager will be printed from according language file.
dateFormat: stringDefault value:
dd/MM/yyyy HH:mmAvailable values: correct date format in notation of your server side language
This affects to how will be displayed the dates in your files list view. The format notation must be the same as your server side language require. For example for PHP backend you can use this guide to create your date format.
hideCopyright: booleanDefault value:
falseAvailable values:
true, falseCopyright in the left bottom corner of File Manager can be removed with this parameter.
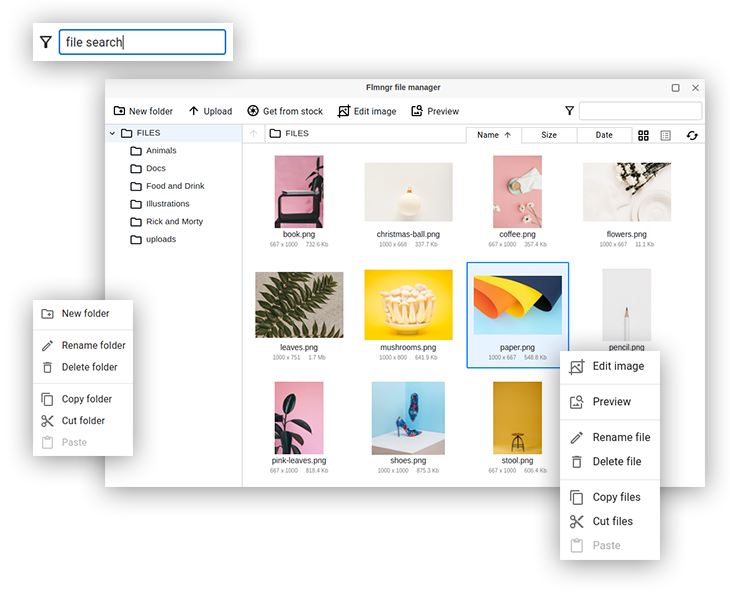
fileToolbar: array of stringDefault value:
["upload", "|", "preview", "rename", "download", "del", "view", "order", "search"]Available values:
select, upload, preview, download, paste, cut, copy, rename, del, view, order, search, |File toolbar (the toolbar above files list) will be constructed from the buttons listed in this array. See available values and combine them into one array. Use
| preudo button to insert delimiter between buttons.fileMenu: array of stringDefault value:
[ "select", "-", "preview", "download", "-", "paste", "cut", "copy", "-", "rename", "del"]Available values:
select, upload, preview, download, paste, cut, copy, rename, del, view, order, search, -Items for popup menu in file panel. The same buttons as in
fileToolbar parameter are available, use - for inserting delimiter.dirToolbar: array of stringDefault value:
[ "create", "rename", "del" ]Available values:
download, create, paste, cut, copy, rename, del, |The same as
fileToolbar definition but will be displayed above directories tree. This parameter has its own set of the buttons, delimiter | is also available.dirMenu: array of stringDefault value:
[ "download", "paste", "cut", "copy", "create", "rename", "del" ]Available values:
download, create, paste, cut, copy, rename, del, -Items for directory popup menu. The same list of values as in
dirToolbar parameter is available, use - as delimiter.returnUrlPrefix: stringDefault value: blank
Sometimes you need to add the prefix to all selected files URLs. Use this parameter to set it.
Note: applying of this parameter differs between versions. If you update File Manager and see any issues in URLs (i. e. broken links to images), please check this parameter first.
Configuration example
JavaScript widget configuring
JS+ File Manager can be configured by setting parameters on file manager initialization.
The definition of initialization function is:
function init(config, id_or_element)so you need to change config variable which is passed to JS+ File Manager.
For example you have this initialization code:
AlphaManager.init(
{
onFileSet: function(files) {
// your custom code here
}
},
'button_id'
);and want to set the visual decorations of your File Manager. So your code will be something like this:
AlphaManager.init(
{
skin: 'mono',
skinMod: '',
onFileSet: function(files) {
// your custom code here
}
},
'button_id'
);CKEditor add-on configuring
The most useful way to configure JS+ File Manager installed as CKEditor add-on is setting parameters inside config.js file with other CKEditor options. Do it in this way:
config.jsplusFileManager = {
multiSelect: true,
showRootDir: false
};
TinyMCE plugin configuring
JS+ File Manager as TinyMCE add-on is configured by passing required parameters in TinyMCE initialization script like this:
tinymce.init({
jsplusFileManager: {
'skin': 'business',
'openLastDir': false
}
});



 Buy in bundle
Buy in bundle