File Manager can be integrated in any of your CMS or any other website or web service.
Projects based on File Manager SDK
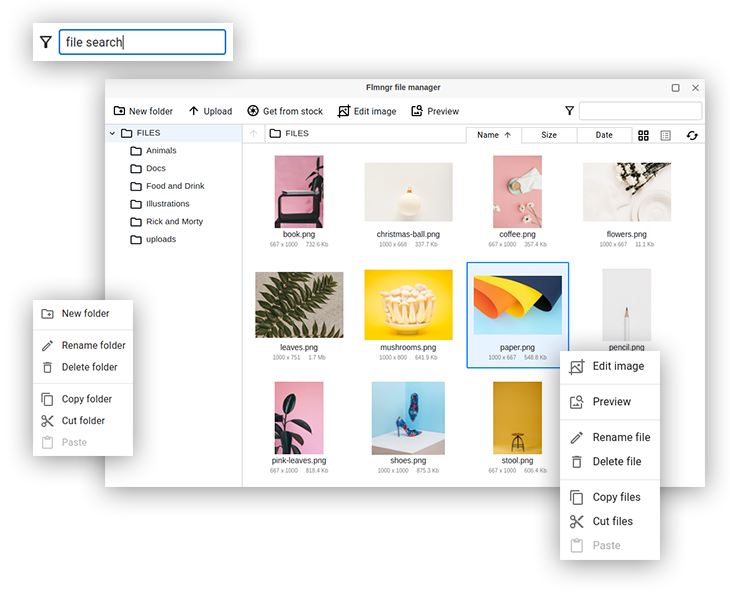
CKEditor/TinyMCE File Manager add-on
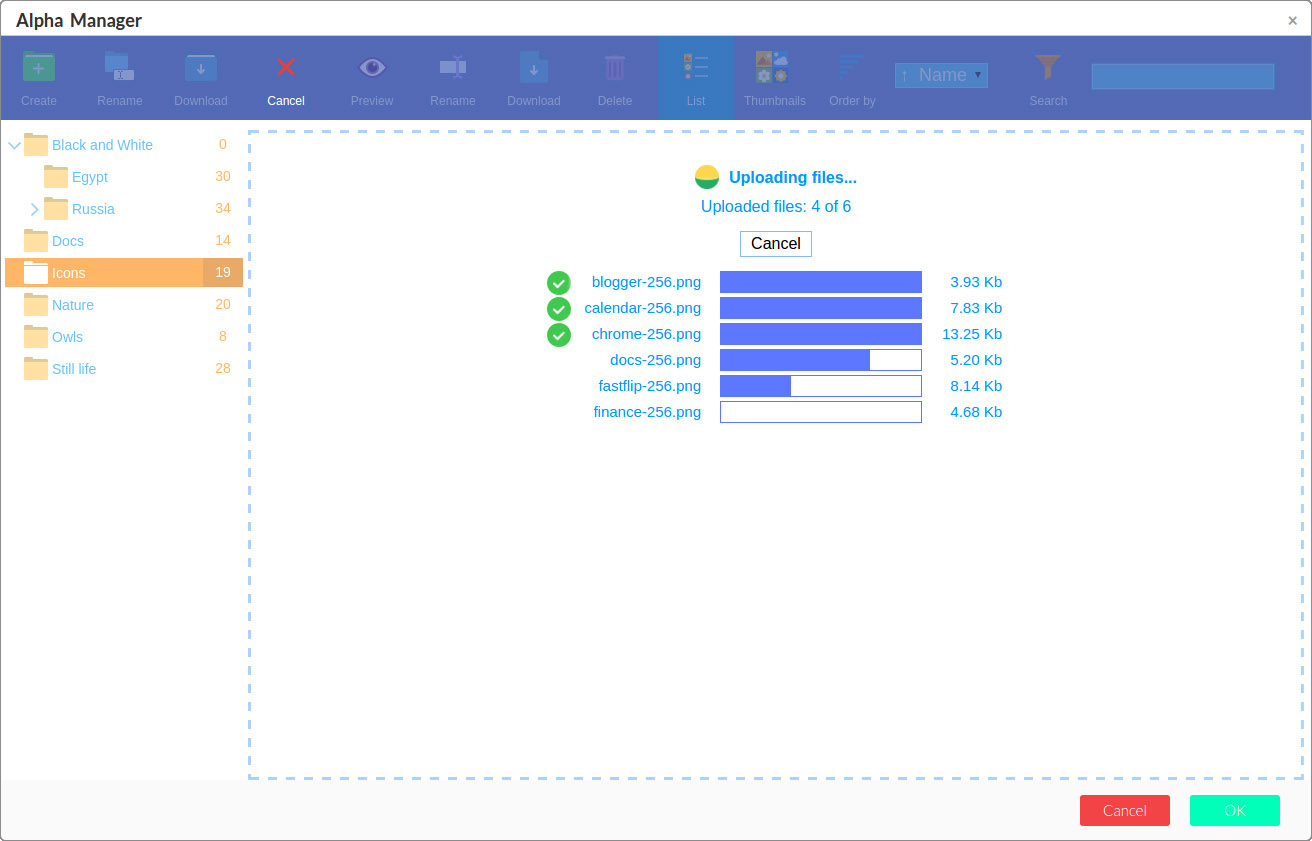
Powerful files & image uploader, catalogization tool with the image editor already inside.
Deep integration: used in HTML Text editor and in other places of Bootstrap Editor.
Step-by-step instructions
-
Get the archive with File Manager and unpack its
alphamanagerdirectory into your server directory. -
Include the File Manager script into your website page in this way:
And do not forget to change<script src="/js/alphamanager/alphamanager.js"></script>/js/path to your actual path (to where you have copied File Manager in step 1). -
Create any element which will act like link. It can be simple
divelement like:<div id="alpha_button">Open file manager</div> -
Initialize File Manager and attach it to the button:
See that you pass ID of your button as the second parameter of initialization function. You can also pass DOM element there instead of ID.var browser = AlphaManager.init( { onFileSet: function(files) { // your custom code here } }, 'alpha_button' );
The first parameter is configuration for JS+ File Manager. It must define your function in which you will handle files choosed by user, and you can also pass any parameters you want. See the list of parameters on Configuration page.
Explanation on onFileSet function
The key moment for integration File Manager into your application is to handle files selected in File Manager. When user selects a file or files and presses "OK" button in the dialog or "Select" button in Alpha Manager it is being closed and your custom function onFileSet is called.
The first and the only parameter in this function is files array in which information about all the files selected will be passed.
Here is example of files array for one file selected:
[
{
dir: "/alphamanager_images/Icons",
name: "chrome-256.png",
path: "http://demo.js.plus/alphamanager_images/Icons/chrome-256.png",
ext: "png",
image: true,
height: 256,
width: 256,
size: 13568,
size_human_friendly: "13.25 Kb",
time: 1325435016
}
]files[0] you will get information about the first selected file.
The list of file data values is very simple:
dir | The directory path from the root File Manager directory |
name | The name of the selected file. Append it to dir to calculate path of the file |
path | dir + name but with prepended returnUrlPrefix if specified in File Manager parameters |
ext | File extension |
image | Flag of is this image which can be handled by File Manager. If true see two next parameters for more info about image |
width | Width of the image in pixels. Actual only if image is true |
height | Height of the image in pixels. Actual only if image is true |
size | File size in bytes |
size_human_friendly | Formatted file size for easy use |
time | File modify timestamp |



 Buy in bundle
Buy in bundle