Overview
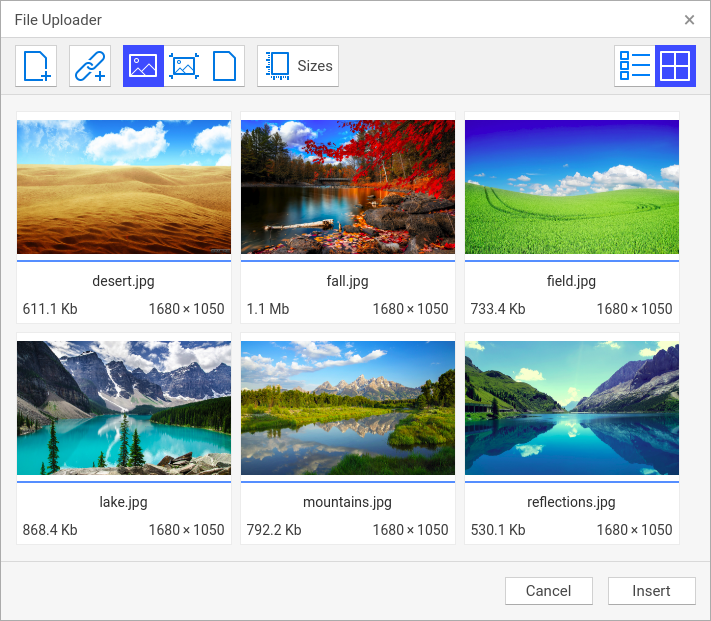
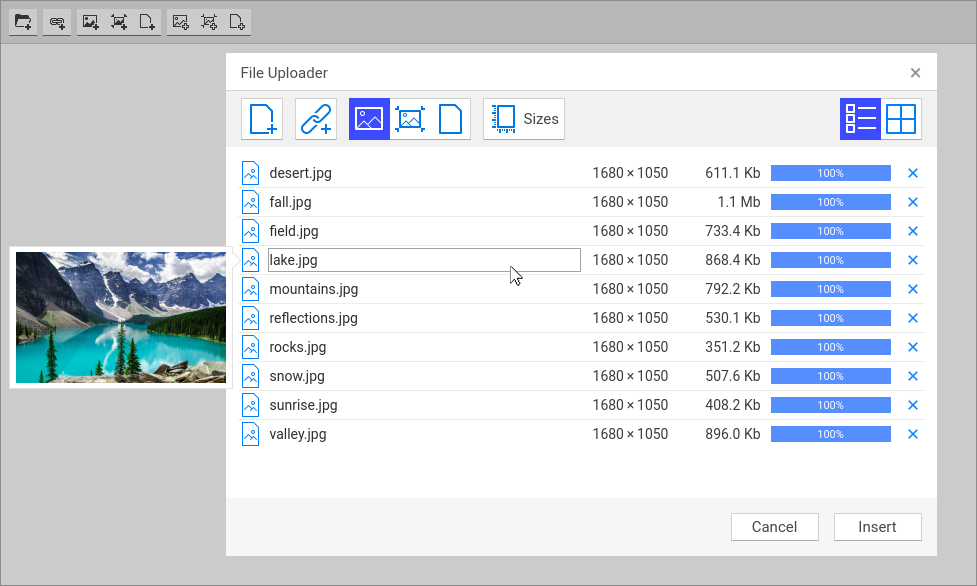
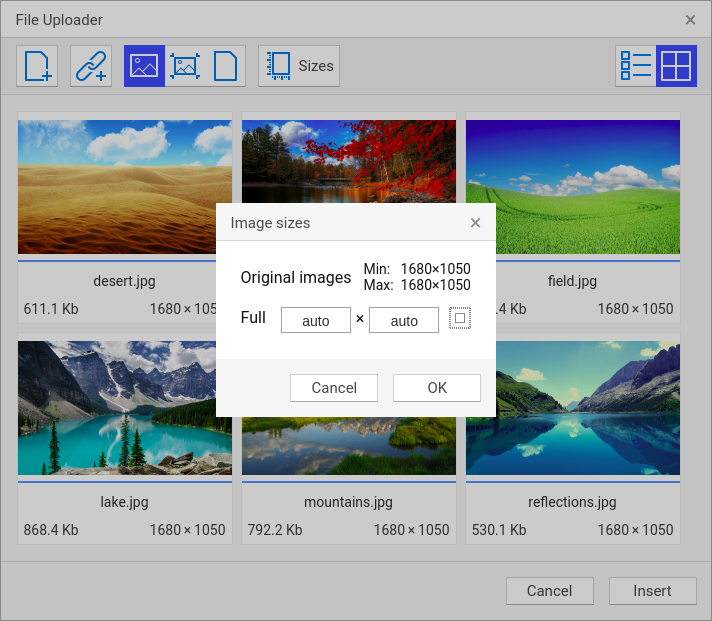
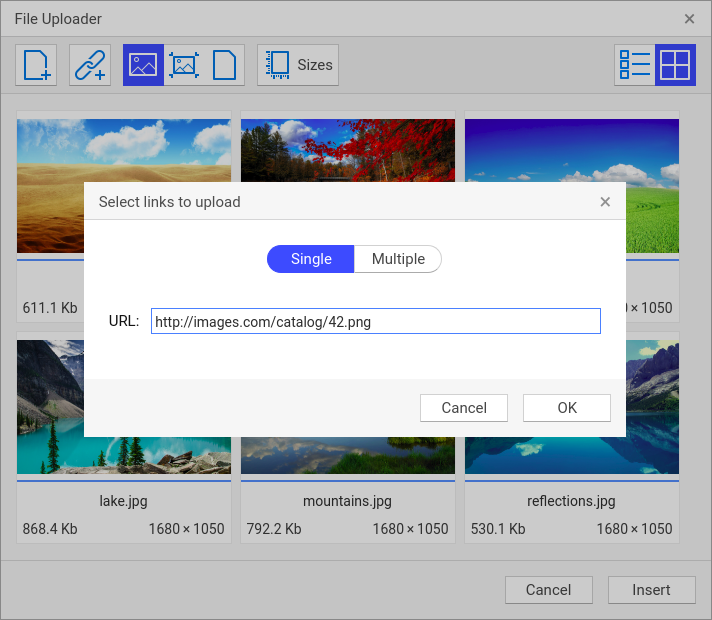
JS+ File Uploader is a versatile solution to upload files and images to the server and to embed them into the edited document. You can resize uploaded images, and insert them as previews or links. You don't need any third-party file manager, because File Uploader is absolutely standalone product.
This component is ideal both for an administration panel for content managers and for the comments form on your website to allow visitors attaching pictures or photos to their messages.
Editions
File Uploader is available in two editions:
- File Uploader Full edition
- File Uploader Lite edition
The Lite edition offers file uploading capabilities without user interface (UI) such as file selection, instant upload and embedding to a document, or error messages. At the same time transactions are supported in full. Ideal when you need maximum simplicity and functionality, for instance, comment forms.
The Full edition contains the same functions as Lite, but also has UI for adding, removing, renaming files and to control uploading speed and other things. This edition is best for admin panel of your website, or as a tool your content manager can use to keep your website interesting for visitors. The Full edition allows using the functionality of the Lite version too, for example, you can use the Full edition in the admin panel, while offer to users the Lite version.
Brief comparison of editions
| Lite version | Full version | |
| File uploading | + | + |
| Transactions | + | + |
| Image uploading | + | + |
| Preview uploading | + | + |
| Uploading by URL | - | + |
| Image resize | + 1 | + 2 |
| User interface | - | + |
| Buttons |
  
|
       
|
| Client side | CKEditor, TinyMCE, Bootstrap Editor | |
| Server side | PHP, Java. Planned: .NET, RoR, Python | |
| Purchase Lite $39 | Purchase Full $59 | |
|
See bundles inside
|
||
Compatibility
On the browser side File Uploader is compatible with CKEditor, TinyMCE, and has its own JavaScript widget that effortlessly integrates into any your website or frontend application. Also, the CKEditor edition automatically integrates into Bootstrap Editor too adding specific functionality to the grid editor.
On the server side PHP, Java are supported for now. While .NET, RoR, Python, etc. are planned for the nearest releases. You can use the product in your own applications and in popular CMS including WordPress, Drupal, Joomla, etc. and frameworks (Laravel, CodeIgniter, Symphony, Spring, Play, etc.).














 Drupal
Drupal
 WordPress
WordPress
 Joomla
Joomla

 Buy in bundle
Buy in bundle