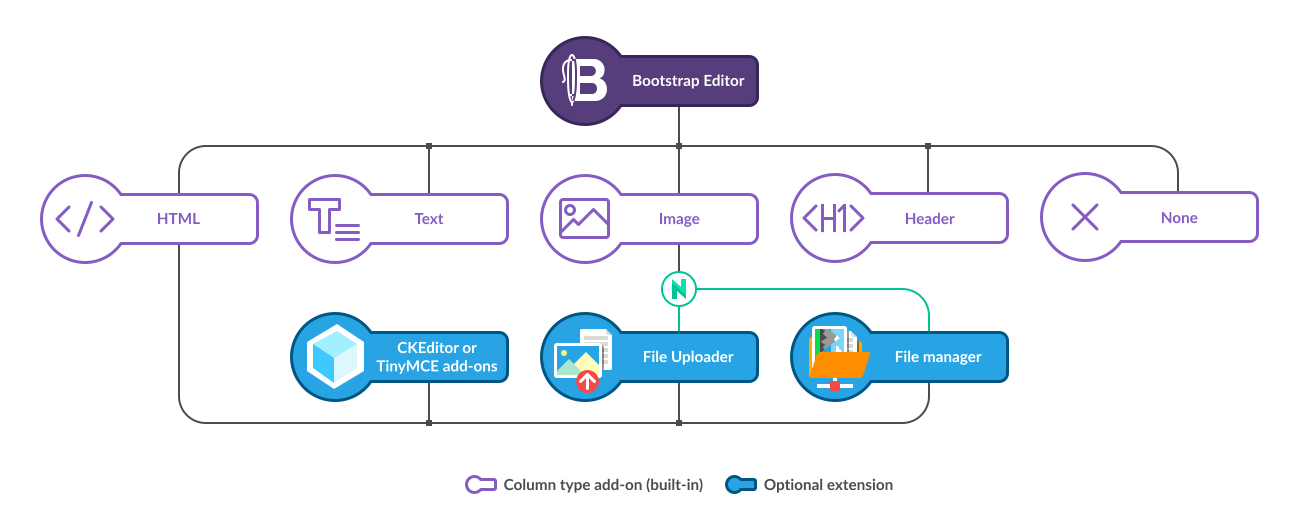
Ecosystem
Here are add-ons which come with Bootstrap Editor and the add-ons can be installed additionally.
You install add-ons into internal HTML editor (CKEditor or TinyMCE) and Bootstrap Editor uses features provided by them automatically without installing add-ons twice, due to Bootstrap Editor uses them as native via Nativia mechanism.


HTML Text
This plugin allows using CKEditor to edit blocks with custom contents. The full-featured and most popular WYSIWYG editor is in your Bootstrap Editor installation.
Built in

Plain text
The add-on for simple editing of plain text without adding unnecessary formatting to your text.
Built in

Header
Add column with header (from <h1> to <h6>) and optionally an anchor for making #links before it.
Built in

None
The plugin for assigning null (empty) contents to your columns.
Built in

Image
The plugin for simple inserting of an image into a column. Set the image URL and configure its view options like class, style and alt text. The image can be wrapped with the link referring to a custom URL.
Built in
File Manager
Powerful files & image uploader, cataloging tool with the image editor already inside.
Deep integration: used in HTML Text editor and in other places of Bootstrap Editor.
File Uploader
Powerful file & image uploader, cataloging tool with the image editor already inside. Lets you upload files and images and insert them into contents.
Deep integration: used in HTML Text editor and in other places of Bootstrap Editor.

Any CKEditor/TinyMCE add-on
Any of CKEditor/TinyMCE add-ons can be installed into an internal editor (HTML Text column type) and be used by Bootstrap Editor for WYSIWYG editing contents.


 Buy in bundle
Buy in bundle