Overview
Bootstrap Editor is more than just an editor for Bootstrap. When it comes to responsive design, people mostly prefer Bootstrap, but there are a lot of fans of other frameworks too, and the most popular of them is Foundation.
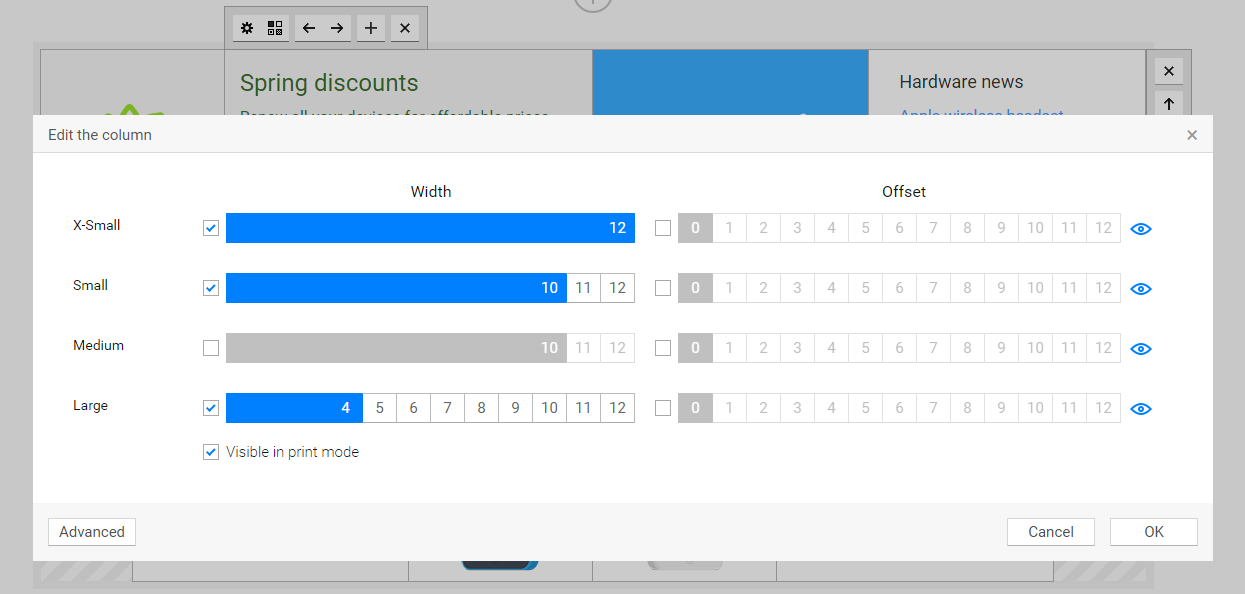
So if you are looking for a Foundation editor, you are close. The best Foundation editor is Bootstrap Editor 2 working in the Foundation mode. With just one setting you switch the framework and the version you want to work with. Despite the name Bootstrap Editor, we are talking about full compatibility here, not a limited support or a "compatibility mode". Bootstrap Editor completely support both frameworks.
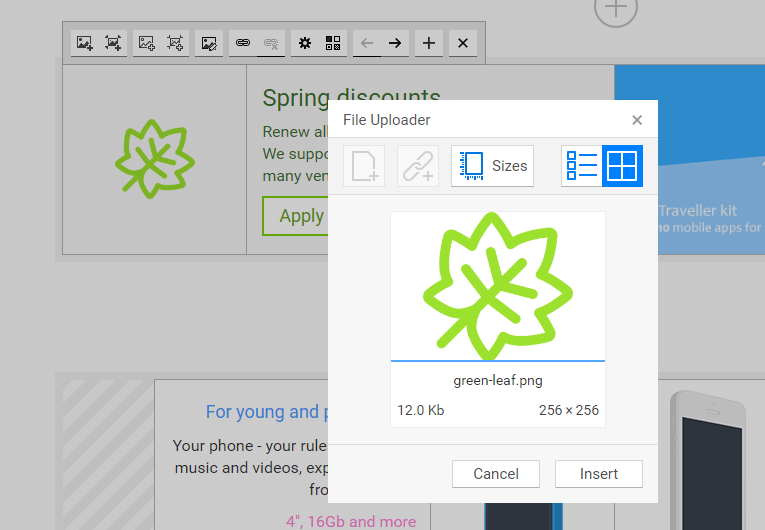
Since v. 2.6 we include File Uploader Lite into Bootstrap Editor. This will make adding images to content extremely easy. All files will be hosted directly on your webserver.
CSS frameworks supported so far:
 Bootstrap 3
Bootstrap 3
 Bootstrap 4
Bootstrap 4
 Foundation 5
Foundation 5
 Foundation 6
Foundation 6
Integrations
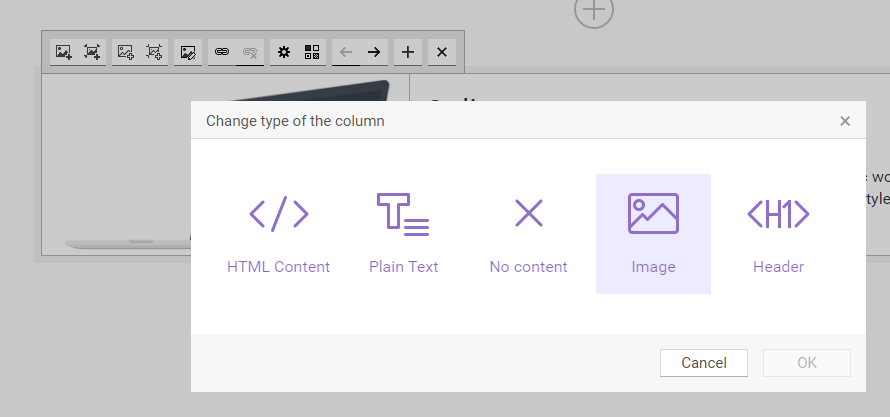
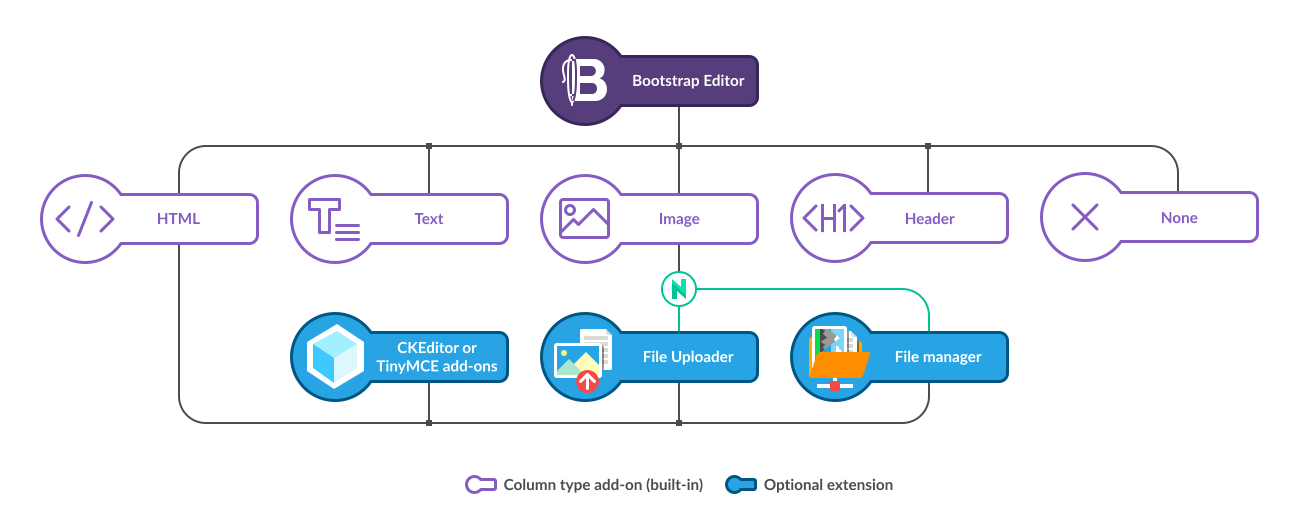
Continue using your editor: CKEditor or TinyMCE, Bootstrap Editor can integrate with them. You can select a block (or the entire document) and edit it in Bootstrap Editor 2. You invoke Bootstrap Editor to edit the structure of the page, while the texts are edited using the same old CKEditor.
For some CMS such as Drupal 8, we offer Bootstrap Editor as a specially built module. Users of other CMS can install Bootstrap Editor as a plugin to CKEditor/TinyMCE.








 Drupal
Drupal
 WordPress
WordPress
 Joomla
Joomla






 Buy in bundle
Buy in bundle