
Save custom blocks
Click on "Save as custom block" near any block you wish to save to the gallery. N1ED will create its screenshot automatically.

Resuse the blocks
Open your block gallery and insert blocks from there. Then update the template at any time by the same button.

-
 Bootstrap 3
Bootstrap 3
-
 Bootstrap 4
Bootstrap 4
-
 Bootstrap 5
Bootstrap 5
Rich content editing mode

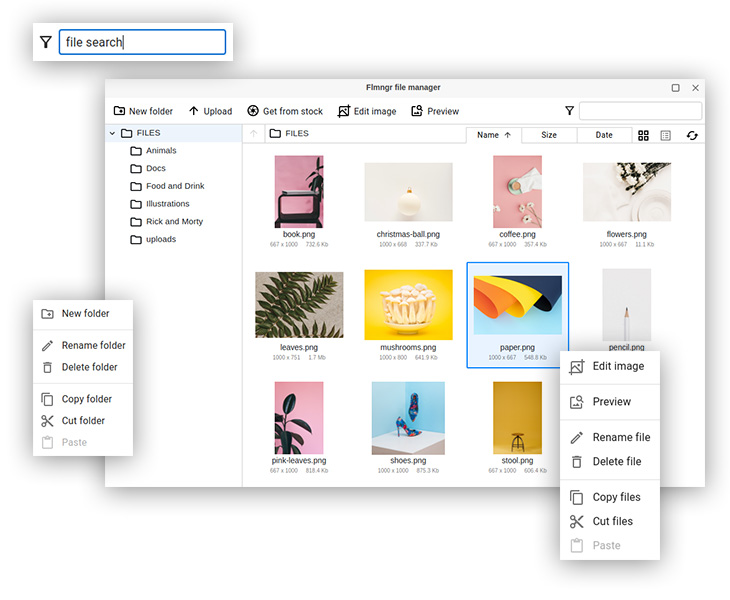
File Manager
Manage your existing server file storage and insert images from there to the content. Optionally N1ED supports Amazon S3 buckets and Azure Blob storages. Works in PHP and Node.

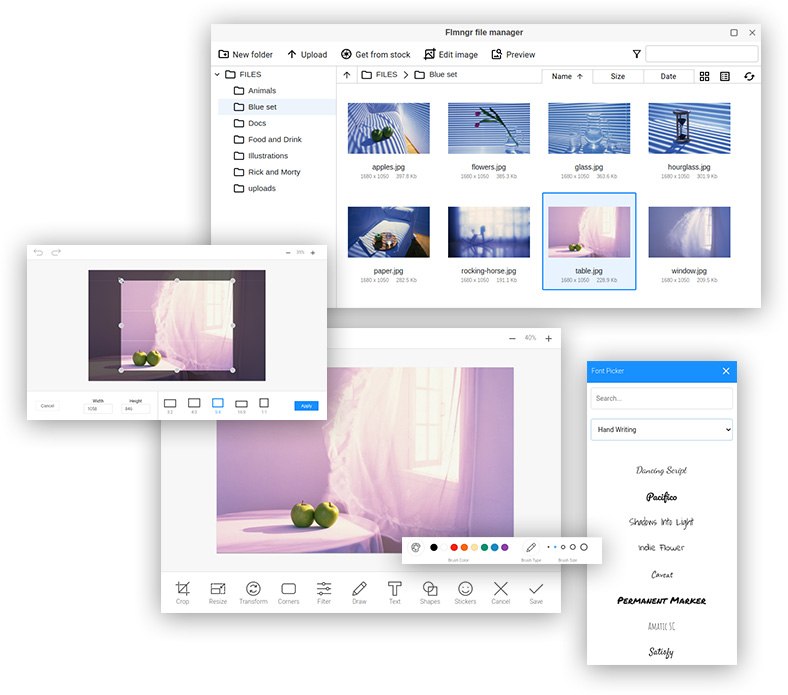
Image Editor
Crop and optimize images before insertion. Apply filters, add text and insert stickers over images.

Many new widgets
Speed up content creation with functional tools
 Write texts with GPT
Write texts with GPT
Generate text 10x faster with AI cowriter.
Ctrl+Enter everywhere or use new toolbar buttons.
Main features:
- Write text for the header
- Continue text
- Insert text inside a paragraph
- Continue lists
It will take into account the caret position, current text selection, and the text below and above.
Watch video
Visual configuration
Configure N1ED right from N1ED! You can call Visual configuration from N1ED editor or from your Dashboard - your personal space on our cloud.
Programmatical setting parameters is also available for the pros.
Works everywhere

Make your website content engaging now!
We, on our own, fill information on clients' sites at the request of clients. N1ED helped us to boost productivity of the content manager who did this work.
Our customers were happy too to see how quickly we do this, we were impressed how many clients can. We also see our own financial benefits in this.
We were in doubt about how to upgrade TinyMCE saving familiar workflow. N1ED helped to transform simple WYSIWYG editor into awesome block-by-block content builder. We also gave fine image editor to our users they asked about all time. This affected both acquisition and retention metrics - kept our competitiveness on the market and improved it.
I make websites on Drupal and offer N1ED to my clients in case they want to edit complicated content with ease. If anybody tells me about column layout or special widgets on the page - I give them the link on N1ED.
This year 80% of my clients followed my advice and got Premium plan of N1ED.
Be our next happy user
Trusted by thouthands of companies whole over the world.
























