This plugin provides a feature for Bootstrap Editor and Foundation Editor (Bootstrap Editor in Foundation mode). The place of this plugin in Bootstrap Editor ecosystem can be found on Bootstrap Editor plugins page.
To install it please use the same plugin as for CKEditor into CKEditor Bootstrap Editor uses to edit content. Install CKEditor add-on there in the same way as any other plugin. It will share features to Bootstrap Editor, and you will have all features of current plugin in both editors.
Features
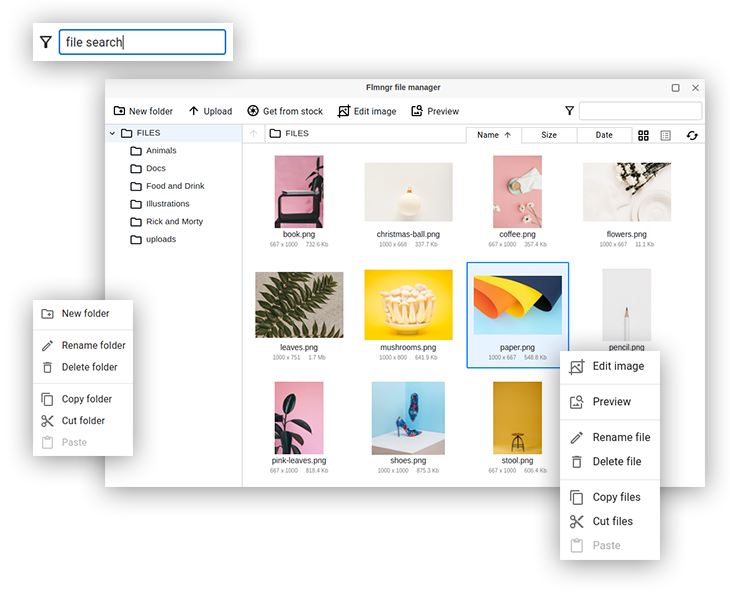
After installing this plugin Bootstrap Editor will have ability to open File Manager and upload new files on your server, edit images and choose files to insert them. The point of extension is located inside Image dialog (in the Image column plugin): this dialog is called when you want to edit properties of the image in the column with type "Image". Also this dialog will be available in standard CKEditor image dialog too.
Where to install this plugin
- Bootstrap Editor for CKEditor: install CKEditor add-on inside CKEditor you call Bootstrap Editor from.
- Bootstrap Editor for TinyMCE: install TinyMCE add-on inside TinyMCE you call Bootstrap Editor from.
- Bootstrap Editor SDK: install CKEditor/TinyMCE add-on into your CKEditor/TinyMCE instance.



 Buy in bundle
Buy in bundle